Is there a reason why there is no option to have manually movable entities? I understand there are users who like these standard display options, but it would be great to have a switch that provides the option to place (or group) the entities manually (freely) on the canvas. Thank you.
There’s another app that does that: it’s called Visio. 
But seriously, the fact that Flying Logic handles all the layout is a big part of what makes it different from pretty much everything else out there, and what makes it better for many tasks.
The moment you can start nudging items a couple of pixels this way or that you lose all the benefits of automatic layout, and you’ve distracted yourself from what you really came to do: make a plan or solve a problem.
With Flying Logic, what you see is truly what you get: there are no “hidden semantics.” What do I mean by this? If A and B are both connected to C, am I implying an ordered relationship between A and B? For example, does A need to happen before B? The answer is no, because in a graph, siblings have no order. This is a good thing because if you could re-order A and B in a way that Flying Logic had to respect, viewers of your diagram would always have to question whether the order is meaningful. In other words, they’d have to guess at hidden semantics. There are several ways of expressing an ordered relationship between entities. One would be to connect A → B → C. Another would be to use edge notes to put “1” on A → C and “2” on B → C.
Or if you just want to move two entities closer together, or father apart, what are you implying? Do you think it just “looks better,” or are you trying to convey some meaning? And how does this nudging affect future layouts where things might change relationships or become more complex? If you want to associate two otherwise unconnected entities, then you can put them both into a group.
Finally, if you really want to take your finished product and have the resources to make it super pretty, then that is what freeform drawing tools are for. Flying Logic strives to provide reasonably attractive presentation while focusing on meaning.
I totally understand and agree with you, Wolf. So, first of all, my whole question was not about modifying order between entities. I totally understand the fact that logic and meaning are the fundamental principles and goals of your tool. And, because of that I admire its uniqueness and functionality. So, the first half of your answer had nothing to do with my question. This is why, for example, I don’t understand people who want to use it as a mind-mapping tool or as a flowchart. But, anyway.
My question (request) was about what you mentioned in the second part. You may call it the “looks better” aspect. I’m familiar with the grouping option and the “Layout” facility. And they are good. My only suggestion was not to change what it is (and it is sturdy and good) (and please, believe me, I love spartan), but my suggestion was for a “switch” that will give user the option to just move entities closer or farther apart (lower or higher), without changing anything about edges, or weights, annotations, etc. Just a bit of a more manual “play”. So, the user would have the option to keep the status quo or to have a bit more cosmetic freedom. Of course, if such an enhancement would entail a lot of rework, probably is not worth it.
We actually have a feature in the works that will allow the overall layout to be tighter or looser. But it really isn’t about “manual play” in any other sense that choosing the layout orientation is “manual play.” If that’s what you’re looking for, then it’s definitely on the way!
Hey Wolf,
It would be great if we can sequence the entities according to our specs. I understand the need for auto arrangements.
Chris
See the explanation above. I had a conversation with a long-time Flying Logic user recently, who again asked me for this: “I have a big presentation coming up and Flying Logic was really great for developing our diagrams, but now I need them to be paginated for our presentation deck, and it would be great if everything could match our corporate look. Why can’t you just add that ability to Flying Logic?”
“Because then it would be Visio,” I said. “Look, does your company have an art department?”
“Yes…” he said.
“Is there any reason you can’t send your finished Flying Logic diagrams to your art department to make them all pretty and just the way you want them for your presentation? I mean, you used Flying Logic for its strength: helping you developing the diagrams. But Flying Logic was never intended to replace what a general-purpose drawing program can do… or an art department, for that matter.”
He paused for a long moment.
“You know, I never thought of that!” he said. “I’ve been thinking that Flying Logic needs to do everything, and it doesn’t!”
“And it really shouldn’t,” I added. “The purpose of Flying Logic is to help you iterate quickly in your thinking and communicate clearly about it with colleagues you’re developing it with, not to compete with general purpose drawing tools.”
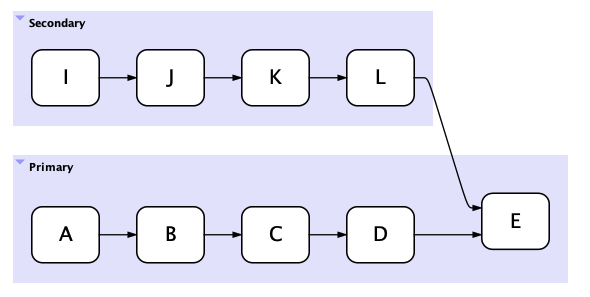
I am making Concept Maps. They may start with a simple set of relationships and then add complexity. I would want the simple left-to-right series to be at the top of the page and the more complex, or the variations, to appear below. Or it may be the more common scenario followed by the less common instances below. In my crude example (below) the A to E is primary and should appear above the less common I to L to E.
A ->B->C->D->E
^
I–>J–>K–>L
But the software always adds new elements on the top, which means I’d have to construct it entirely and then do it again in reverse order so the simple case is on top the complexity is added, left to right and top to bottom.
I have other examples where there is a temporal issue of things preceding other things. Again, layout matters because it is intuitive to read from the top of a page and left to right. Part of the beauty, and strength, of a visual depiction is its appeal to our intuition. Not only do I see relationship but I can see hierarchy or priority as well.
And in the case where I add another ‘layer’ that would logically occur between two others I would want to be able to place them there.
It would be helpful to even add the new entities below the existing ones. I don’t understand why they must always be at the top. Or could you add a Preference to add new entities above/below? The bottom to top layout also adds new entities on the left so whatever is constructed first ends up on the right side of the page.
It looks like my formatting of the example didn’t work. The Up arrow is meant to connect L to E.

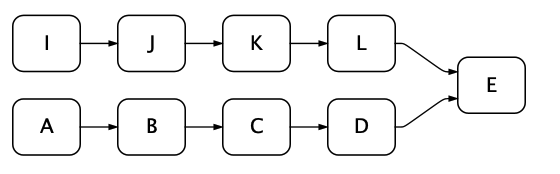
It looks like this is what you were trying to demonstrate.
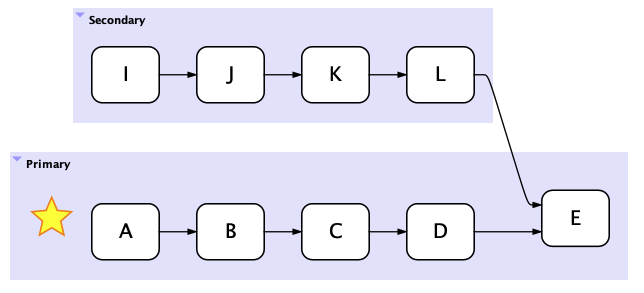
It’s correct that Flying Logic decides the placement of things. Your job is to decide the relationships of things. In that sense Flying Logic is distinctly different from general diagramming packages. In the case where A…E is primary, I’d probably use a group to identify it as such:

I might even add a symbol like a star to the group:

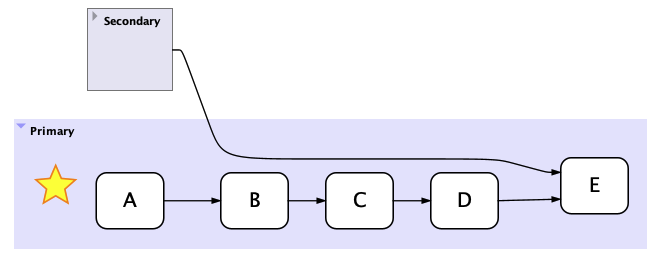
Or collapse the secondary group so it’s only visible when I need to drill down to it:

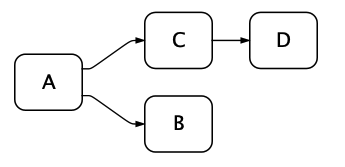
There are two ways to handle temporal relationships in Flying Logic. One is to use edges to denote “happens before”:

In this case we’re saying that A happens before C and C happens before D. But we aren’t making any statement about when B happens with relation to D. An additional edge B->D or D->B could be added to make that clear.
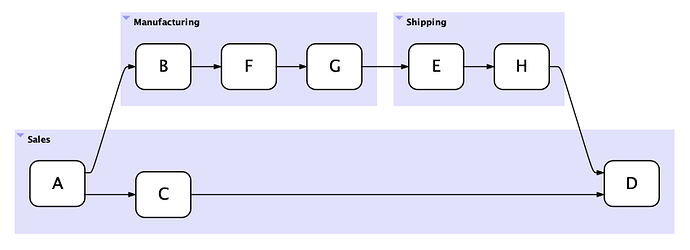
You can use this in combination with groups to make a kind of “swim lane diagram”, which is useful for process mapping:
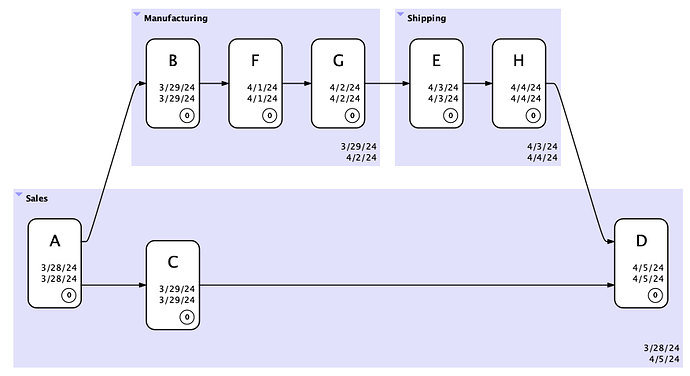
The second way you can represent temporal relationships is by using Flying Logic’s built-in project management features. When I turn it on you see start and end dates appear on the entities, which now represent tasks:
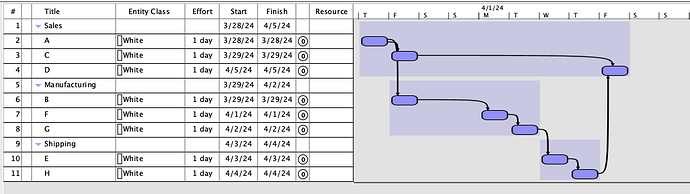
As you can see, groups also represent “rollup” summaries of the dates. Then you can use View → Switch to Chart View to see your project as a Gantt chart:
Let me know whether any of this helps!