An example with template posted to our old forum by ARinky:
Hello FL fans,
I’m a web designer working for clients developing new websites. Many times they come with an idea, but have no design or structure. They ask me to figure these things out. My process is typically to do web research on the idea to form a concept. Then to start mapping the concept data. I’ll go back and fourth between Illustrator and a Map to develop the structure. Once I have enough structure I start to make a design.
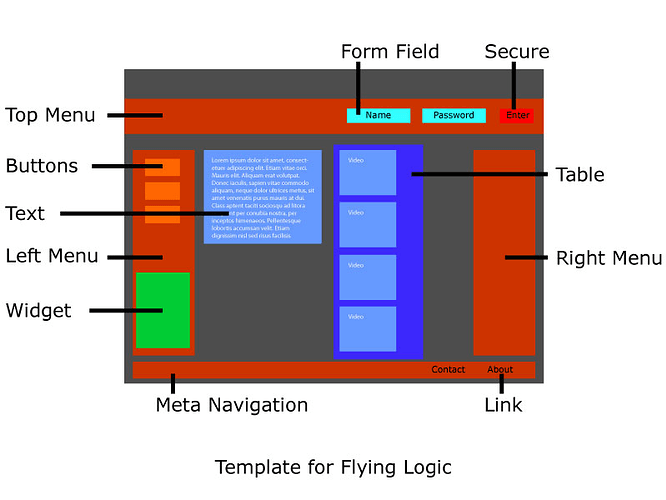
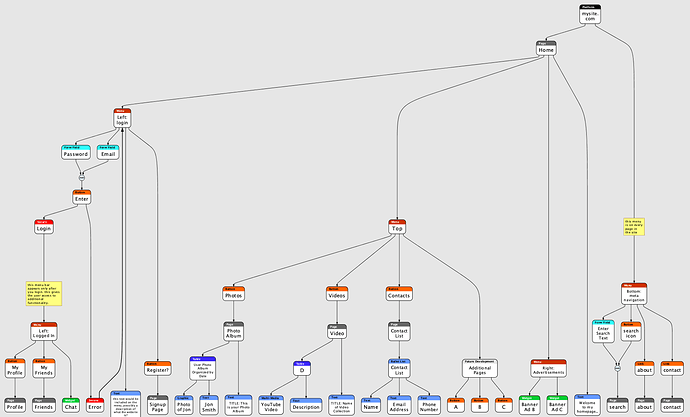
I’ve been using MindMap (MM) for the structure, but decided to give FL a chance. I took the approach that websites are made from components. I used the Domain and Classes to make a Template for Web Site Structures (file attached: web_template.logic-t) with many of the typical components. You can do something like this in MM, but it’s not nearly as intuitive and as a designer it looks much better in FL. That’s very important when you are constantly presenting to clients. I then made a quick ‘typical site’ diagram and map (see the attached files: web_template_Ill.jpg and web_template.logic). Please note this is not a ‘design’ but a diagram of where all the components would go on the page. Next I’ll use these as a basis to start designing. I’ve found the more I can map out the structure in the beginning the better.
I hope you find this useful. FL is my new tool of choice for site structure!
Here are some benefits:
- I don’t have to think about the layout. I can focus on the structure. Saving time & $.
- Once I’ve defined the components it’s easy to walk through with the client to make sure everything is correct.
- When it’s approved by the client it’s easy to hand off to a programmer!
- The export to PDF is flawless and the client LOVES the beautiful PDF of their site structure.
Thanks FL!
web_template.xlogic (104.8 KB)